Typecho主题设置总结
文章最后更新时间为:2018年08月14日 10:46:35
wordpress用了很久了,总是感觉网站访问速度慢,又不能搞什么大事情,于是乎该折腾就折腾换到Typecho,简约的风格,虽然是动态php但是不臃肿,访问速度也很快。主题就用默认的主题感觉还不错。
但是又想让它更好看一点,于是乎用了一晚上时间稍微改了一下主题,加了一些我认为有用的插件,现在网上关于typecho的介绍和文档还是太少了,但是国人开发的总该支持一下,而且对于主机空间内存带宽啥的很小的人来说,这还是很nice的。
废话不说太多,下面记录一些常用的设置和插件。
需要注意的是如果是新手,所有的改动请提前备份一份。
1、开启调试模式
一开始使用的时候,安装插件或者更换什么主题都有可能导致各种各样的bug,这个时候我们最好还是开启调试模式,方便我们找到错误的原因,及时改正。
开启调试模式首先打开网站根目录下面的config.inc.php。
在代码最后加上
define('__TYPECHO_DEBUG__', true);2、首页文章只显示摘要
2.1 熟悉WordPress的用户都应该知道< !--more-- >标签,在撰写文章时,Typecho也一样,你可以在文章的正文中插入 标签来创建文章摘要。
2.2 也可以通过下面的方式直接粗暴
在主题文件下找到文件 archive.php和index.php
分别找到:
<?php $this->content('- 阅读剩余部分 -'); ?>改为:
<?php $this->excerpt(200,'- 阅读剩余部分 -'); ?>其中的字数看个人情况,一般200比较适合。
3、首页显示10篇文章
默认情况下首页是显示5篇文章,但是我感觉这样太少了,一下就翻到底了,所以让每个界面显示10篇文章再翻页:
找到站点目录下面的 functions.php
在末尾添加:
/* 自定义首页文章分布数量,如 10 */
function themeInit($archive) {
if ($archive->is('index')) {
$archive->parameter->pageSize = 10;
}
}4、代码高亮
typecho代码高亮的插件还挺多的,我就随便找了一个感觉还挺好。
下载地址:
https://github.com/jrotty/Highlightjs-for-typecho
该插件需要加载 JQuery,typecho默认不带有JQuery库,所以需要自己手动添加。
具体操作:在header.php中添加JQuery即可:
<!-- 代码高亮 -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>配色方法有很多种,很方便,效果参考个人博客。
来源:https://qqdie.com/archives/typecho-highlightjs-plugin.html
5、显示浏览量
总感觉有浏览量看起来会好一点,不知道是不是我强迫症,有需要的人可以试一下。
统计浏览量方式有PV也有UV,这里主要是介绍下简单PV统计插件的使用方法。
PV是指页面被访问的次数,单一用户多次访问页面或刷新页面均会被计算次数。
UV,独立访客数,指一天内访问该页面的人数,一般使用IP来区分,统一IP的多次访问不会被重复计数。
插件下载:链接:https://pan.baidu.com/s/1kpOUY6EWBqDqWZpsWcdiQA 密码:ez4g。
在需要使用访问计数的地方添加如下代码即可:
<?php Views_Plugin::theViews(); ?>5.1、打开usr/themes/default/index.php
在
<li itemprop="interactionCount"><a itemprop="discussionUrl" href=" >permalink() ?>#comments"><?php $this->commentsNum('评论', '1 条评论', '%d 条评论'); ?></ a></li>后面添加:
<li><?php Views_Plugin::theViews(); ?></li>5.2、打开 usr/themes/default/index/post.php
在:
<li><?php _e('分类: '); ?><?php $this->category(','); ?></li>后面添加:
<li><?php Views_Plugin::theViews(); ?></li>效果参考个人博客。
来源:http://raylei.cn/index.php/archives/39/
6、markdown编辑器
没有markdown的编辑器简直不配做程序员的编辑器hh
当然系统自带的编辑器也是支持markdown的,我用的是一个功能稍多的,可根据自己情况自行选择。
下载地址:https://github.com/DT27/EditorMD/
设置起来也很简单就不啰嗦了。
来源:https://dt27.org/php/editormd-for-typecho/
7、更换日期格式
主题默认的日期格式是月-日-年,其中的月还是英文的。
当然了并没有说不好,更改评论日期格式在设置-评论里面。不熟悉php语法的可以看http://www.php.net/manual/zh/function.date.php
更改右边栏归档的日期格式在主题文件里面的sidebar.php里面修改一下就可以了。
8、给归档添加文章统计
还是打开sidebar,php。
在归档那里把相对应的代码修改为
<?php $this->widget('Widget_Contents_Post_Date', 'type=month&format=Y年m月')->parse('<li><a href="
{permalink}">{date}</a> <span id="ignore">({count})</span></li>'); ?>9、添加返回顶部功能
插件下载地址:链接: https://pan.baidu.com/s/171A6-7gCZhUh5d--Wob1ZA 密码: ma9k
启用插件就可以了很简单
来源:http://forum.typecho.org/viewtopic.php?f=6&t=9094
10、评论微信通知
这个就很牛逼了,一般都是邮箱通知,但是这个插件可以实现只要有人给你评论就可以收到微信通知,可以第一时间回复别人。
下载地址:https://github.com/YianAndCode/Comment2Wechat
使用说明github上已经说的很清楚了,佩服这个老哥的创意实现。
11、设置归档页面
typecho给了归档的调用但是需要我们自己去实现这个功能。
1、新建一个php文件随便搞个名字,以下代码复制进去
<?php $this->need('header.php'); ?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit;
/**
* 归档页面
*
* @package custom
*/
$this->widget('Widget_Contents_Post_Recent', 'pageSize=10000')->to($archives);
$year=0; $mon=0; $i=0; $j=0;
$output = '<div id="archives">';
while($archives->next()):
$year_tmp = date('Y',$archives->created);
$mon_tmp = date('m',$archives->created);
$y=$year; $m=$mon;
if ($mon != $mon_tmp && $mon > 0) $output .= '</ul></li>';
if ($year != $year_tmp && $year > 0) $output .= '</ul>';
if ($year != $year_tmp) {
$year = $year_tmp;
$output .= '<h3 class="al_year">'. $year .' 年</h3><ul class="al_mon_list">'; //输出年份
}
if ($mon != $mon_tmp) {
$mon = $mon_tmp;
$output .= '<li><span class="al_mon">'. $mon .' 月</span><ul class="al_post_list">'; //输出月份
}
$output .= '<li>'.date('d日: ',$archives->created).'<a href="'.$archives->permalink .'">'. $archives->title .'</a> <em>('. $archives->commentsNum.')</em></li>'; //输出文章日期和标题
endwhile;
$output .= '</ul></li></ul></div>';
echo $output;
?>
<?php $this->need('footer.php'); ?>2、保存上传到页面站点目录下面。
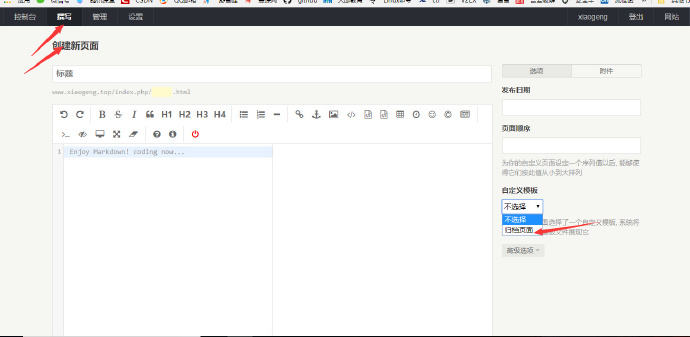
3、在网站后天新建页面,选择写好的模板就行了。
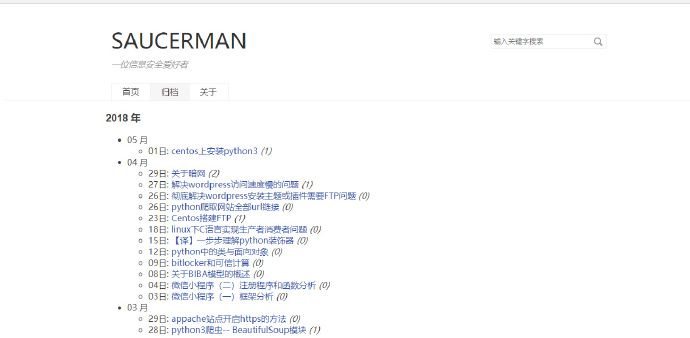
效果如下,看起来一般般,美化就只能靠自己了
12、设置彩色标签云
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->to($tags); ?>
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<a style="color:rgb(<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>,
<?php echo(rand(0,255)); ?>)" href="<?php $tags->permalink();?>">
<?php $tags->name(); ?></a>
<?php endwhile; ?>
<?php endif; ?>添加上述代码到sidebar.php相应位置即可。
你好,请问有那种对于代码块一键复制的插件吗,我找遍了,都不能用了,谢谢大佬
@大幺壹 最近没看了,应该有的,过几天我研究下
你好,关于第11条,我使用这段代码设置归档面,发现有些文章的日期不对。
比如我的归档页:https://www.skyue.com/archives.html
《和时间做朋友(2019)》这篇文章是5号下午14点半左右发的,在归档页显示是4号发的。点击后进入到文章页,又能正常显示5号发的。
不知什么原因?(PS:我后台已经设置为东8时区了)
@SKYue 说明归档页代码有问题