一次xss实战
文章最后更新时间为:2018年08月14日 11:19:51
特此说明:本次实战仅为一次xss漏洞挖掘过程,不删改正规网站的数据库/网页,不对网站进行恶意入侵, 并将漏洞提交给了网站管理员。
实战
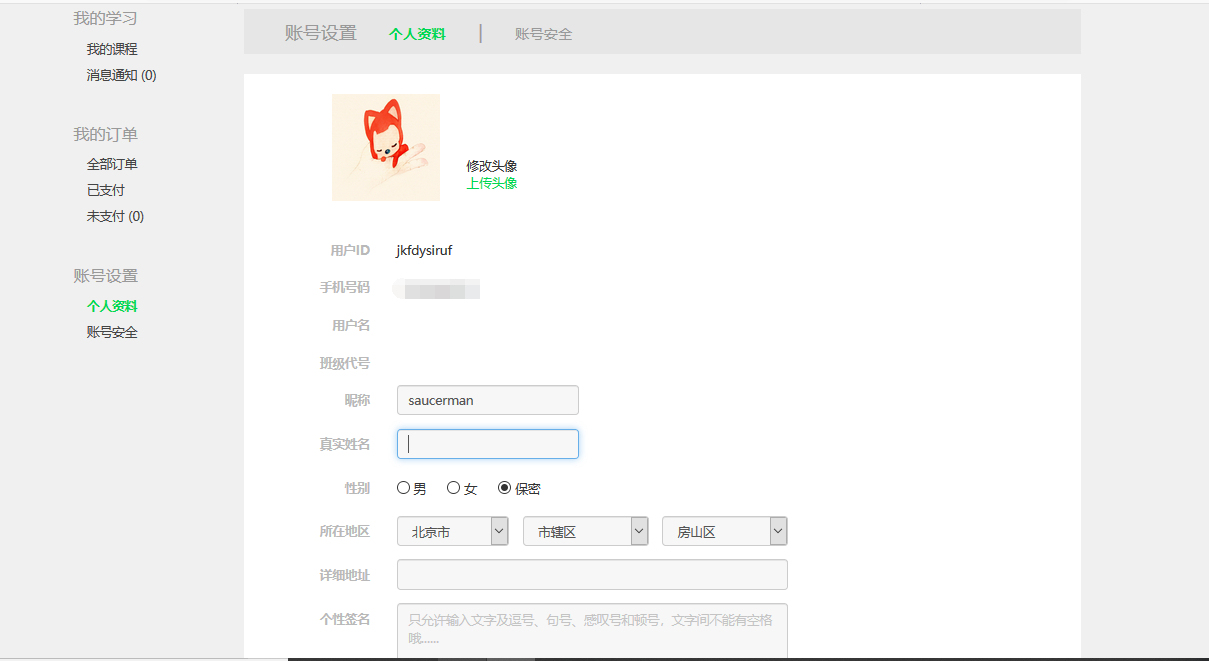
目标网站是一个美工网站,为了方便注册一下,登陆之后进入我的资料:

首先对每个可输入的地方进行测试,插入一些特殊字符看有没有被过滤。例如直接在昵称处输入<script>alert(xss)</script>,但是每个地方都进行了基于白名单的过滤:

考虑到弹窗速度很快,这里应该是基于前端js的过滤,于是用burp抓包再修改测试一下:
首先还是修改昵称,发现这里对输入进行了后端的白名单过滤。

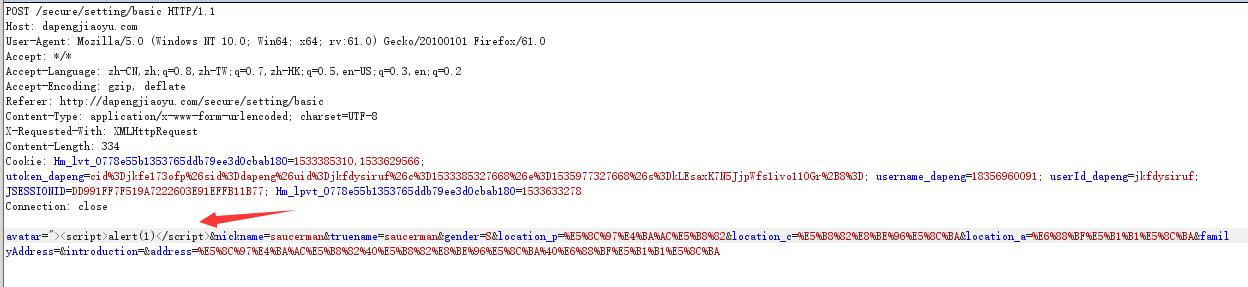
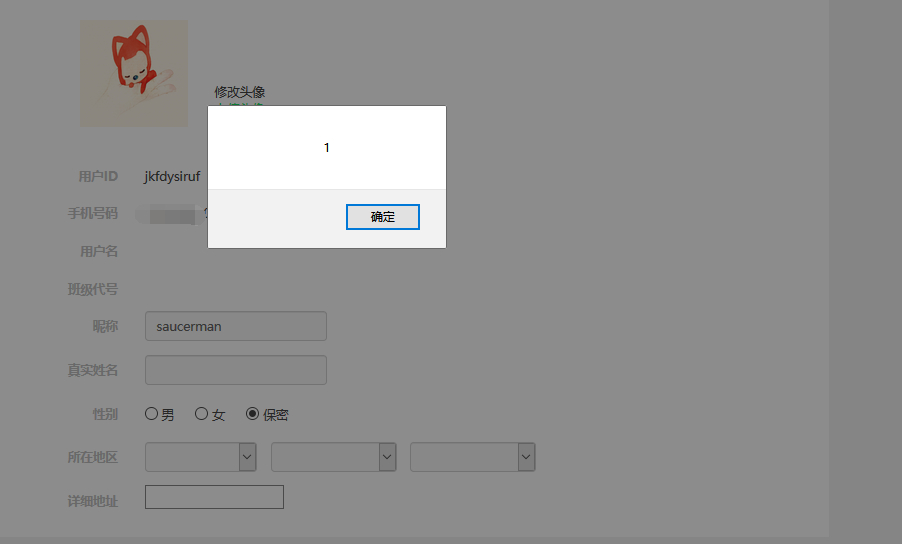
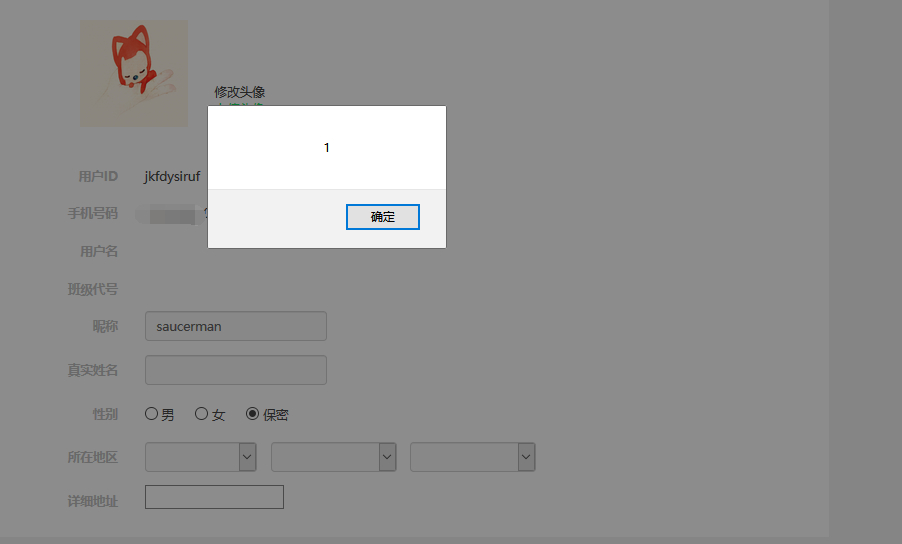
但是真实姓名却没有什么过滤。审查元素发现这里是一个input标签,于是提前闭合用burp传入"><script>alert(1)</script>。结果弹框成功:

接下来对详细地址和个性签名进行测试,发现传入的<script>、<img>还有提前闭合的标签都被过滤为空了,双写和大小写绕过都失效。
但是这里还有个地方是我们忽略的,头像。
审查元素发现这个头像是个img标签抓包把这个头像链接换成"><script>alert(1)</script>试试:

forward,然后刷新页面发现弹窗成功:

这里我们可以放上我们自己的网站,然后在别的课程下留言,别人看到留言必然会加载头像,窃取cookie就很简单了,危害还是很大的。
在这里还有一个特别的思路,就是攻击手机端网站。像这种稍微大点的网站手机适配都是比较难受的,于是大部分都是直接写了两个不同的版本,但是调用的是同一个数据库。手机端的安全措施一般都比较差可以尝试一下。
手机端一般都是m.xxx.com,这里我们直接看手机版的网站:

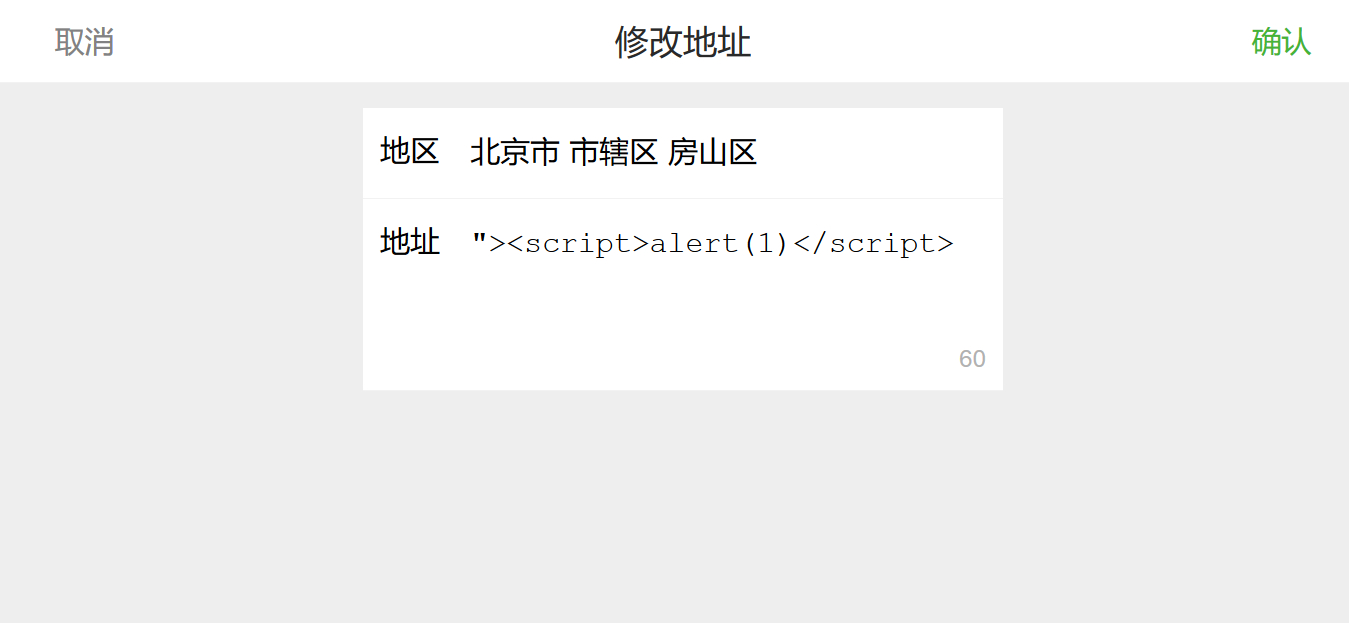
试试修改一下地址:

保存成功,然后刷新pc版网页弹窗成功:

但是手机版网页没有弹框,原来pc端和手机端在地址这里一个是<input>一个是<textarea>。当我们闭合<textarea>,在手机上就也弹窗了。
对于个性签名也是一样可以利用。

接下来把自己的资料改回原样即可。
总结
首先能够输入的地方都可能产生xss攻击,比如:
- 个人资料:邮箱、地址、昵称、手机号、qq号等
- 还有:留言、评论、新建文件名、日志地址等
本次实战主要的姿势有:
- 当前端对输入进行了注释时,可以利用burp抓包改包进行绕过。
- 头像也是可以xss注入的,而且这种攻击更加具有危害性。
- 当pc端前后端都进行了很多限制时,可以找找手机端网页,大部分手机端网页安全防护远不如pc端。
666