简析微信小程序框架
文章最后更新时间为:2018年08月14日 10:09:53
最近打算写写微信小程序,于是把学习的过程记录下来,开发者工具什么的就直接略过了。
微信小程序框架是进行微信开发必须先要弄懂的东西,微信小程序框架让开发者自微信中通过简单、高效的方式开发服务。微信小程序框架分为逻辑层和视图层,逻辑层用来处理业务逻辑,而视图层用来渲染页面。
一 微信小程序目录介绍
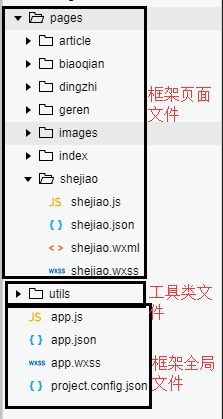
微信小程序目录分为三个部分:框架全局文件、框架页面文件和工具类文件。
1、框架全局文件
| 文件 | 是否必须 | 作用 |
|---|---|---|
| App.js | 是 | 小程序逻辑 |
| Aoo.json | 是 | 小程序公共设置 |
| App.wxss | 否 | 小程序公共样式表 |
(1)、App.js小程序逻辑
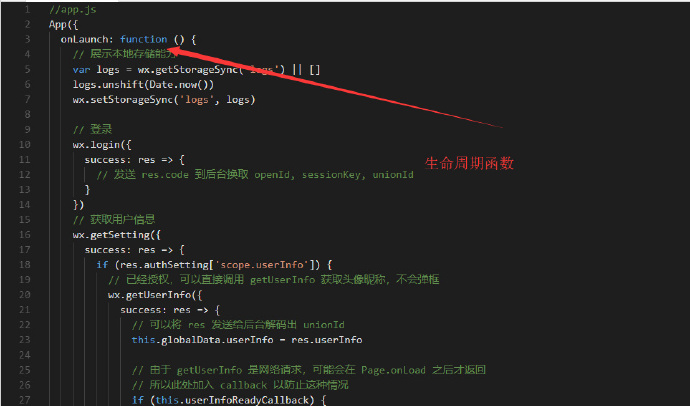
App.js文件用来定义全局数据和函数的引用,它可以指定微信小程序的生命周期函数。生命周期函数可以理解为小程序自己定义的函数,如OnLaunch(监听小程序初始化)等,在不同阶段,不同场景可以使用不同的生命周期函数。此外,App.js中还可以定义一些全局的函数或者数据,其他界面引用App.js文件后就可以直接使用全局函数和数据,如下图:

(2)、App.json小程序公共设置
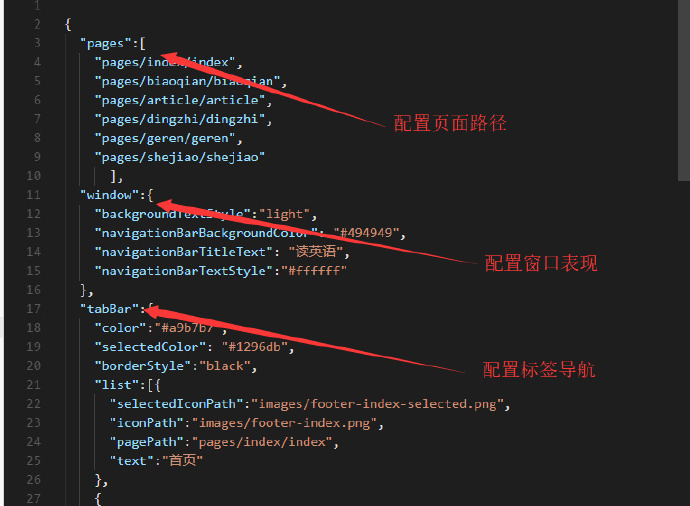
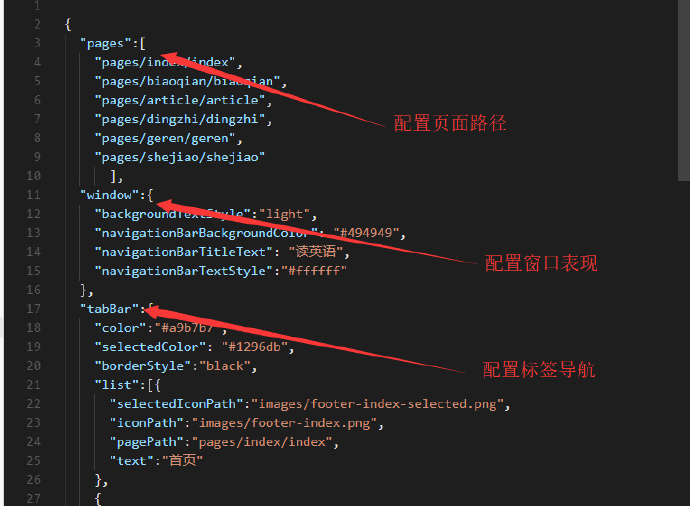
App.json文件可以对5个功能进行设置:配置页面路径、配置窗口变现、配置标签导航、配置网络超时、配置Debug模式,如图所示。

- 配置页面路径:
页面路径定义了一个数组,存放多个页面的存放路径,它是进行页面访问的必要条件。如果在这里没有配置页面的访问的访问路径,页面被访问时就会报错;如果在这里定义了页面的访问路径,程序就会自动创建相应文件夹,省去手动创建文件夹了。 - 配置窗口表现
窗口表现用于配置窗口的标题,状态栏,导航条,窗口背景颜色等,还可以设置是否可以下拉刷新,和下拉背景颜色等 - 配置标签导航
这里需要用到tabBar属性。tabBar是一个对象,可以配置标签导航文字的颜色,选中时的颜色,背景色以及上边框颜色。 - 配置网络超时
可以配置网络请求,文件上传下载时的最大请求时间,超过这个时间则不再请求。 - 配置debug模式
这里主要时开发时使用,用于显示调试的详细信息。
(3)、App.wxss小程序公共样式表
App.wxss文件和css样式类似,不过在其基础上进行了扩展,这里的wxss文件是对全局样式的定义,只要页面里有全局样式里面的class,就都可以渲染全局样式里面的效果;但是如果页面又重新定义了这哥class样式,则会把全局样式覆盖掉,而使用自己的样式。

除了App.wxss提供的默认全局样式,我们还可以自己定义全局样式,方便每个页面使用,就不用单独考虑了,这里我们就基本把它当成css理解就好。
2、工具类文件
在微信小程序框架目录里面有个utils文件夹,它用来存放工具栏的js函数。如可以放置一些日期格式化的函数、时间格式化的函数。定义完这些函数之后,要通过module.exports将定义的函数名注册进来,在其他的页面才可以使用。

3、框架页面文件
一个小程序框架页面文件由四个文件组成,分别是js页面逻辑、wxml页面结构、wxss页面样式表和json样式配置。
| 文件 | 是否必须 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 是 | 页面配置 |
| wxss | 否 | 页面样式表 |
微信小程序的框架页面都是放置在“Pages”文件夹下面的,如图所示

每个一面都有单独的文件夹,就像日志里面的“logs"文件夹,他的下面放置有4个文件:logs.js可进行业务逻辑处理;logs.json是页面的配置,可以覆盖App.json配置;logs.wxml是页面结构,负责渲染页面;logs.wxss则是针对logs.wxml页面的样式文件。