简析微信小程序注册程序和函数
文章最后更新时间为:2018年08月14日 10:11:35
一、微信小程序注册程序
App.js文件不仅可以定义全局函数和数据,还可以注册一个程序。在App()函数里面可以完成小程序的注册以及指定其生命周期函数。
下表为生命周期函数的定义
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问 |
示例代码如下
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: 'I am global data'
})如果想在页面里调用的App.js里的数据,只需要在页面里的js文件里加上
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data注意:
- App() 必须在 app.js 中注册,且不能注册多个。
- 不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
- 不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
- 通过 getApp() 获取实例之后,不要私自调用生命周期函数。
二、微信小程序注册页面的使用
在每个页面的文件夹里面,都有这个页面对应的js文件。在这个文件里的Page()函数用于注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等页面的所有业务逻辑处理都在这个js文件里面。
object参数的说明如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefresh | Function | 页面相关事件处理函数--监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| onShareAppMessage | Function | 用户点击右上角转发 |
| onPageScroll | Function | 页面滚动触发事件的处理函数 |
| onTabItemTap | Function | 当前是 tab 页时,点击 tab 时触发 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问 |
Page()函数具体使用代码如下:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
},
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
customData: {
hi: 'MINA'
}
})
1、初始化数据
初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
例如:
//index.wxml
<view>{{text}}</view>
<view>{{array[0].msg}}</view>//index.js
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})2、生命周期函数
- onLoad: 页面加载
一个页面只会调用一次,可以在 onLoad 中获取wx.navigateTo和wx.redirectTo以及<navagator/>中的query 参数
- onShow: 页面显示
每次打开页面都会调用一次。
- onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。 - onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
- onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
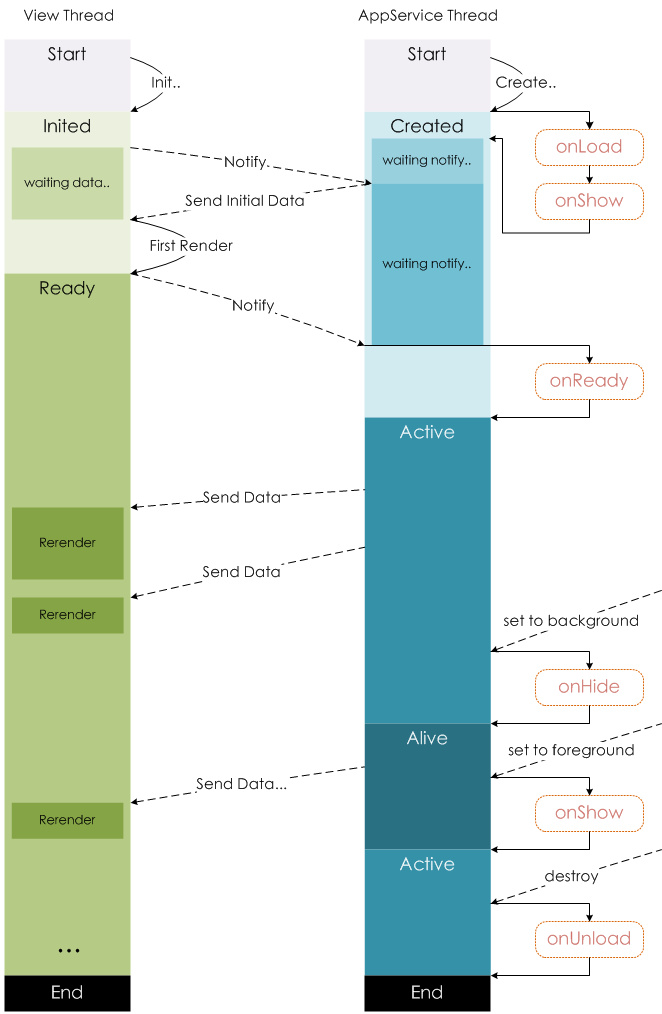
下图来自微信官方文档:
3、页面相关事件处理函数
- onPullDownRefresh: 下拉刷新
监听用户下拉刷新事件,需要在app.json的window选项中或页面配置中开启enablePullDownRefresh,当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
- onReachBottom: 上拉触底
监听用户上拉触底事件,可以在app.json的window选项中或页面配置中设置触发距离- onReachBottomDistance。在触发距离内滑动期间,本事件只会被触发一次。
- onPageScroll: 页面滚动
监听用户滑动页面事件。参数为 Object,包含以下字段:
| 字段 | 类型 | 说明 |
|---|---|---|
| scrollTop | Number | 页面在垂直方向已滚动的距离(单位px) |
- onShareAppMessage: 用户转发
只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮。用户点击转发按钮的时候会调用此事件需要 return 一个 Object,用于自定义转发内容。
分享参数说明如下:
| 字段 | 说明 | 默认值 |
|---|---|---|
| title | 转发标题 | 当前小程序名称 |
| desc | 分享描述 | 当前小程序名称 |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义转发标题',
desc: '自定义分享描述',
path: '/page/user?id=123'
}
}
})4、页面路由管理
微信小程序的路由管理都是由微信微信小程序框架来管理的,路由的触发方式和页面生命周期函数如下所示:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad, onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 | onHide | onLoad, onShow |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 | onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack 或使用组件 | onUnload(多层页面返回,则每个页面都会按顺序出发onUnload) | onShow |
| Tab 切换 | 调用 API wx.switchTab 或使用组件 | 各种情况具体分析 | |
| 重启动 | 调用 API wx.reLaunch 或使用组件 | onUnload | onLoad, onShow |
5、自定义函数
除了初始化数据和生命周期函数,Page中还可以定义一些特殊的函数:事件处理函数。
比如我们在文字上上绑定了跳转函数:
示例代码如下
//index.wxml
<view bindtap="clickme">click me</view>//index.js
Page({
clickme:function(){ // 绑定的clickme事件
console.log('view tap')
}
})6、setData设值函数
Page.prototype.setData()设值函数:setData函数用于将数据从逻辑层发送到视图层,同时改变this.data值。
setData()参数格式:接受一个对象,以Key、value的形式将this.data中的key对应的值改变成value。
其中key很灵活,以数据路径的方式给出,如array[2].message、a.b.c.d,并不需要在this.data中预先定义。
示例代码如下:
//index.wxml
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>var initData = 'this is first line\nthis is second line'
var extraLine = [];
Page({
data: {
text: initData
},
add: function(e) {
extraLine.push('other line')
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
},
remove: function(e) {
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
}
}
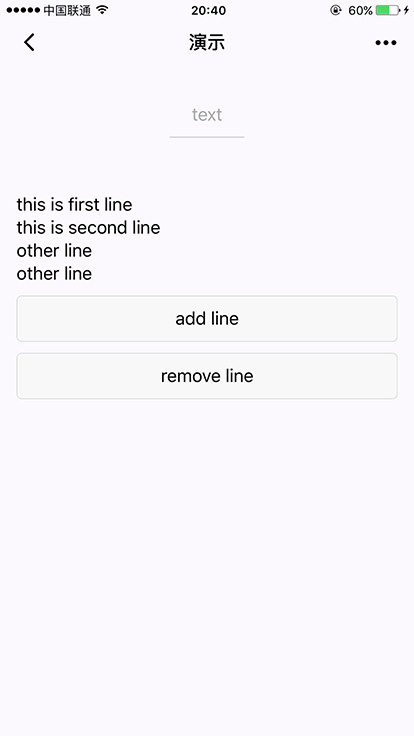
})效果:
注意:直接修改this.data无效,还会造成数据不一致。单次设置的数据不能超过1024kb。