解决wordpress访问速度慢的问题
文章最后更新时间为:2018年08月14日 10:30:53
在主机上安装了owncloud网盘之后,发现博客得访问速度变得很慢,还以为owncloud让网站根目录变得臃肿,原来是更新得时候,网站使用的是google得字体cdn。
1.禁用 Google Fonts
wordpress里调用了google的字体,Google服务在中国便一直不很稳定。上过网的人应该都深有体会。所以我们需要把字体库网站换成国内的cdn。
这里有几种方法:
1、安装插件:在插件中搜索 Disable Google Fonts,选择安装,然后启用,这样就可以禁止Google字体的加载,这样就可以提高访问速度了。
2、更换字体cdn(我使用得方法,推荐)
这里主要是提供一个通用得方法:
- 下载打开 /wp-includes/script-loader.php。注意备份一份,防止出现问题
- 搜索fonts.googleapis.com,将其换成fonts.useso.com。
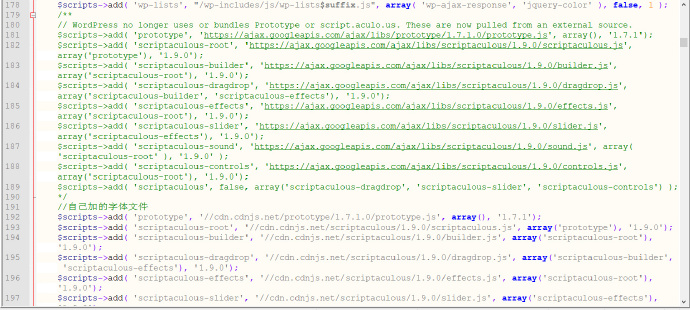
将以下代码注释
// $scripts->add( 'prototype', '//ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js', array(), '1.7.1'); // $scripts->add( 'scriptaculous-root', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/scriptaculous.js', array('prototype'), '1.9.0'); // $scripts->add( 'scriptaculous-builder', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/builder.js', array('scriptaculous-root'), '1.9.0'); // $scripts->add( 'scriptaculous-dragdrop', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/dragdrop.js', array('scriptaculous-builder', 'scriptaculous-effects'), '1.9.0'); // $scripts->add( 'scriptaculous-effects', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/effects.js', array('scriptaculous-root'), '1.9.0'); // $scripts->add( 'scriptaculous-slider', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/slider.js', array('scriptaculous-effects'), '1.9.0'); // $scripts->add( 'scriptaculous-sound', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/sound.js', array( 'scriptaculous-root' ), '1.9.0' ); // $scripts->add( 'scriptaculous-controls', '//ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/controls.js', array('scriptaculous-root'), '1.9.0');换成:
$scripts->add( 'prototype', '//cdn.cdnjs.net/prototype/1.7.1.0/prototype.js', array(), '1.7.1'); $scripts->add( 'scriptaculous-root', '//cdn.cdnjs.net/scriptaculous/1.9.0/scriptaculous.js', array('prototype'), '1.9.0'); $scripts->add( 'scriptaculous-builder', '//cdn.cdnjs.net/scriptaculous/1.9.0/builder.js', array('scriptaculous-root'), '1.9.0'); $scripts->add( 'scriptaculous-dragdrop', '//cdn.cdnjs.net/scriptaculous/1.9.0/dragdrop.js', array('scriptaculous-builder', 'scriptaculous-effects'), '1.9.0'); $scripts->add( 'scriptaculous-effects', '//cdn.cdnjs.net/scriptaculous/1.9.0/effects.js', array('scriptaculous-root'), '1.9.0'); $scripts->add( 'scriptaculous-slider', '//cdn.cdnjs.net/scriptaculous/1.9.0/slider.js', array('scriptaculous-effects'), '1.9.0'); $scripts->add( 'scriptaculous-sound', '//cdn.cdnjs.net/scriptaculous/1.9.0/sound.js', array( 'scriptaculous-root' ), '1.9.0' ); $scripts->add( 'scriptaculous-controls', '//cdn.cdnjs.net/scriptaculous/1.9.0/controls.js', array('scriptaculous-root'), '1.9.0');
- 上传文件,重启服务
2.使用插件优化代码
2.1压缩网站html、js代码插件
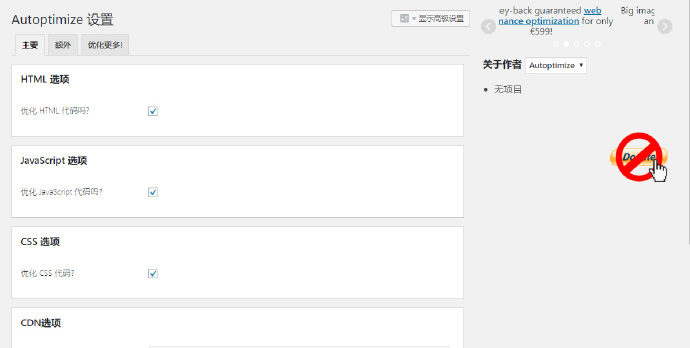
对于前端不太熟悉得朋友,主要是推荐一个网站提速插件:Autoptimize。
Autoptimize,是一款把复杂的wordpress优化步骤简单化的插件,有了Autoptimize,你要做的就是勾选几个选项,然后就能体会到WORDPRESS网站打开速度的提升。你可以使用Autoptimize非常容易地优化你的站点,Autoptimize可以整合所有的脚本和样式表并将之缩小和压缩,添加有时限header并缓存它们,以及将样式表移到页首,脚本移交到页脚。 另外Autoptimize插件还可以优化缩小HTML代码,让你的页面真正轻量化。
使用起来也很简单,会用鼠标打勾就行,看下面得操作界面你就知道了。
直接商店搜索即可安装。
2.2缓存插件
对于用wordpress,几乎都听过这个插件——WP Super Cache
WP Super Cache 是 WordPress 官方开发人员 Donncha 开发,是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。
WP Super Cache 缓存机制有两种,WP Cache 和 Super Cache。
WP Cache 缓存时,会在你的“wordpress 安装文件夹/wp-content/cache/”文件夹下生成一系列wp-cache-xxxxxx.html格式的文件;Super Cache 缓存时,则在你的“wordpress 安装文件夹/wp-content/cache/supercache/”文件夹下生成对应每一篇文章或者标签等的目录。名称为xxx.html,取决于你的文章ID是怎么设置。目录下面就是静态的 index.html 文件。
我喜欢简约,不喜欢安装太多插件,所以这两个也是差不多够用了。
3.使用cdn
对于流量大的网站,使用cdn是必不可少的,但是我们这些小站,玩点免费的就好了,国内比较好的七牛镜像存储还有又拍云等等都有一定的免费额度,我么可以把图片和一些静态资源放到上面。
如果你的域名已经备案了你可以使用360的免费CDN,通过360的免费DNS解析域名以后如果你的域名已经备案了会自动给你开通CDN,自动加速网站,隐藏自己的真实IP,大大提高的网站的访问速度和安全性,没有比此更牛的免费服务了。